Accedi a tutti i corsi
Inizia oggi la tua formazione su imparaqui.
Inizia oggi la tua formazione su imparaqui.
Stai per richiedere la pubblicazione del tuo corso su imparaqui.
Il team effettuerà un controllo qualitativo e verificherà che i contenuti siano in linea con l'offerta della piattaforma.
Se il corso viene approvato riceverai un messaggio di conferma via email e potrai subito condividerlo e iniziare ad accumulare le commissioni mensili.
Se non ricevi il messaggio di conferma entro 10 giorni lavorativi significa che il corso non è stato approvato.
Pubblica il tuo corsoSe stai seguendo il mio tutorial gratuito su YouTube, in questa pagina trovi tutte le risorse che uso nel video e molti approfondimenti utili per aiutarti a costruire il tuo sito WordPress nel migliore dei modi.
Novità

La mia nuova academy dedicata a Elementor con corsi online, lezioni live e risorse esclusive!
Acquista il piano hosting WordPress su Hostinger usando il coupon IMPARAQUI
→ imparaqui.it/go/hostinger
Acquista Elementor PRO per avere accesso alle funzionalità di colori e font globali, header e footer builder, popup builder, form di contatto, e tanto altro!
→ imparaqui.it/go/ele-pricing
Cartella con tutti i file e le risorse usati durante il tutorial (font, icone, immagini)
→ Link alla cartella Drive
Accedi alla MondoWP WordPress Community su Facebook!
→ Link alla community
Disclaimer link di affiliazione
In questa pagina sono presenti dei link di affiliazione. Se decidi di acquistare un servizio dopo averli cliccati, imparaqui potrebbe ricevere una commissione. Per te il prezzo resta invariato, anzi, dove possibile sono presenti sconti per farti risparmiare. Grazie in anticipo per il supporto!
Hostinger è tra i servizi di hosting WordPress con il migliore rapporto qualità prezzo:
Se vuoi approfondire trovi qui la mia recensione completa di Hostinger.
Uso WordPress dal 2014 e se c’è una cosa che ho capito grazie all’esperienza è il tempo che si risparmia nell’avere tutti gli strumenti di cui si ha bisogno in un unico pacchetto e prodotti da un’unica azienda.
Ebbene, Elementor PRO è lo strumento che ti garantisce attualmente il maggior numero di strumenti e benefici tutti in un unico pacchetto:
Elementor PRO inoltre include le seguenti caratteristiche:
Insomma, che tu voglia creare un semplice blog, un sito aziendale, una landing page o un e-commerce, Elementor PRO ti dà tutte le basi di cui hai bisogno per fare crescere al meglio il tuo business online.
Grazie se vorrai acquistare Elementor PRO passando dal link affiliato di imparaqui!
→ imparaqui.it/go/ele-pricing
Se desideri inserire dei codici personalizzati direttamente nel file functions.php del tuo tema child di Hello Theme, puoi procedere scaricando e installando il tema direttamente da questo link: https://github.com/elementor/hello-theme-child cliccando su “Code” e “Download zip”.

Ti ricordo che ormai con le potenzialità di Elementor PRO e con la disponibilità di plugin come Code Snippets, il tema child serve veramente in rarissimi casi, quindi non consiglio di installarlo a meno che tu non ne abbia veramente bisogno per un motivo preciso.
La scelta del nome del dominio è un momento chiave della creazione di un sito internet, seguendo le linee guida che trovi di seguito ridurrai la possibilità di fare errori e otterrai indicazioni pratiche per scegliere un nome efficace, accattivante e professionale.
Se sei alla ricerca di un nome per il tuo brand sappi che il “naming” è un settore di lavoro molto complesso che comporta numerose ricerche e competenze in ambito legale e creativo. Ecco alcuni consigli per ottenere un risultato efficace:
Fai tesoro di questi consigli e segui MondoWP su Instagram per restare in contatto con noi e ricevere altre informazioni interessanti per il tuo business con WordPress.
Per la scelta della paletta colori del sito ti invito a fare riferimento al sito coolors.co
La paletta colori che abbiamo utilizzato nel video è la seguente:
Principale
#EB5E28
Secondario
#252422
Testo
#403D39
In risalto
#39368F
Chiaro sfondo 1
#FFFCF2
Chiaro sfondo 2
#C5B9CC
Bianco testi
#FFFFFF
Bianco sfondi
#FFFFFF
Per la gestione dei font consiglio, come faccio vedere anche nel tutorial, di scaricarli da Google Fonts e caricarli direttamente in locale su Elementor. Trovi i font che uso nel video direttamente nella cartella Drive linkata nella sezione “Link utili” all’inizio di questa pagina.
Attenzione: ricorda di disattivare il caricamento automatico di tutti i Google Fonts da Elementor » Impostazioni » Avanzate » Google Fonts » Disabilita.
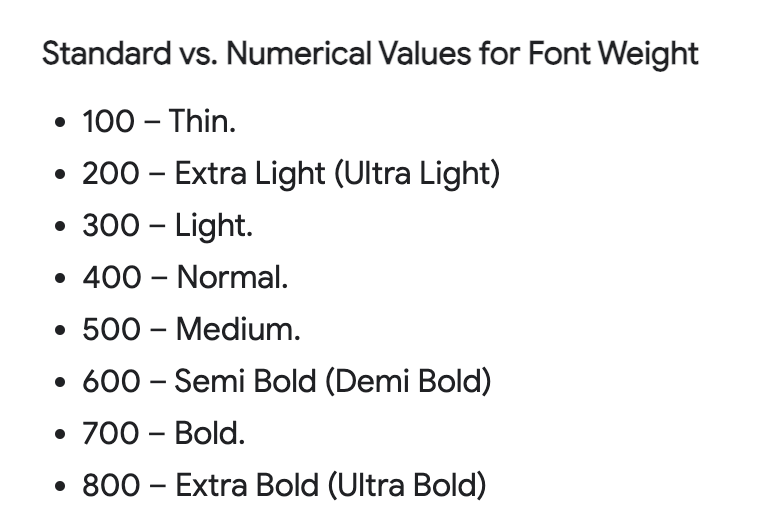
Ecco di seguito la tabella dei font con i valori numerici e la relativa dicitura internazionale.

Usa siti come tinypng.com per comprimere le immagini prima di caricarle sul sito.
Se vuoi creare un set di icone da caricare su Elementor puoi usare il sito fontello.com.
Clicca qui per scaricare la Pagina degli Stili Globali ricordati di aprire il file .zip e di caricare nella libreria di Elementor il file .json che trovi all’interno.
Questi codici ti saranno utili per personalizzare e rifinire il tuo sito creato con WordPress e Elementor PRO.
/* Rimuovere spaziatura aggiuntiva dell'ultimo paragrafo */
.elementor-widget-text-editor p:last-child { margin-bottom: 0px;
}/* Aggiungere spazio sopra quando si scorre al titolo cliccando sull' indice contenuti */
selector .elementor-menu-anchor {
top: -100px;
position: relative;
}/* Dimensione personalizzata titoli widget commenti */
/*ATTENZIONE METTERE QUESTO CODICE SOLO NEL CSS DEL WIDGET COMMENTI*/
selector h2, selector h3 {
font-size: 25px;
}/* Animare i bottoni con effetto pulsazione */
selector .elementor-button-wrapper a {
animation-name: pulsate;
animation-duration: 5s;
animation-iteration-count: infinite;
}
@keyframes pulsate {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}/* Applicare animazione ai bordi superiori dello sfondo di una immagine trasparente con bordo colorato e colore di sfondo assegnato */
.img-animata div {
border-top-right-radius: 50px;
border-top-left-radius: 500px;
transition-duration: 0.5s;
transition-property: border-top-right-radius, border-top-left-radius;
animation: changeBorderRadius 10s infinite;
}
@keyframes changeBorderRadius {
0% {
border-top-right-radius: 50px;
border-top-left-radius: 500px;
}
50% {
border-top-right-radius: 500px;
border-top-left-radius: 50px;
}
100% {
border-top-right-radius: 50px;
border-top-left-radius: 500px;
}
}Frase di esempio per checkbox accettazione trattamento dati personali.
IMPORTANTE: ricordati di cambiare la parte #SITO con il link della tua privacy policy!
Acconsento al trattamento dei miei dati personali e dichiaro di aver preso visione e accettato l'<a target="_blank" href="#SITO">informativa privacy</a>. *